
Czy chcesz przenieść markę swojego sklepu na wyższy poziom, ale brakuje Ci pomysłów?
Może już czas, aby skorzystać z generatora palety kolorów HTML?
Strategie kolorystyczne są bardzo skuteczne w przekazywaniu uczuć użytkownikom Wiele sklepów internetowych stosuje na przykład agresywne odcienie, aby promować sprzedaż impulsową, podczas gdy inne firmy wybierają miękkie odcienie, ponieważ wzmacniają one poczucie przejrzystości i bezpieczeństwa.

Spis treści:
- ColourLovers
- Kolor Hexa
- Adobe Color
- Adobe Capture
- Colormind
- Brand Colors
- Cohesive Colors
- ColorHunt
- ColourCode
- ColRD
- Mudcube Sphere
- Khroma
- Palettr
- Palettable
- Eva Design System
- Oznakowanie graficzne sklepu internetowego
- Co to jest generator palety kolorów HTML?
- Co to jest szesnastkowa paleta kolorów?
Niezależnie jednak od wybranej strategii, może się okazać, że potrzebne będzie Ci narzędzie, które pomoże znaleźć odpowiedni ton kolorystyczny dla Twojej firmy. Zobacz zestawienie najlepszych generatorów palet kolorów HTML w 2022 roku.
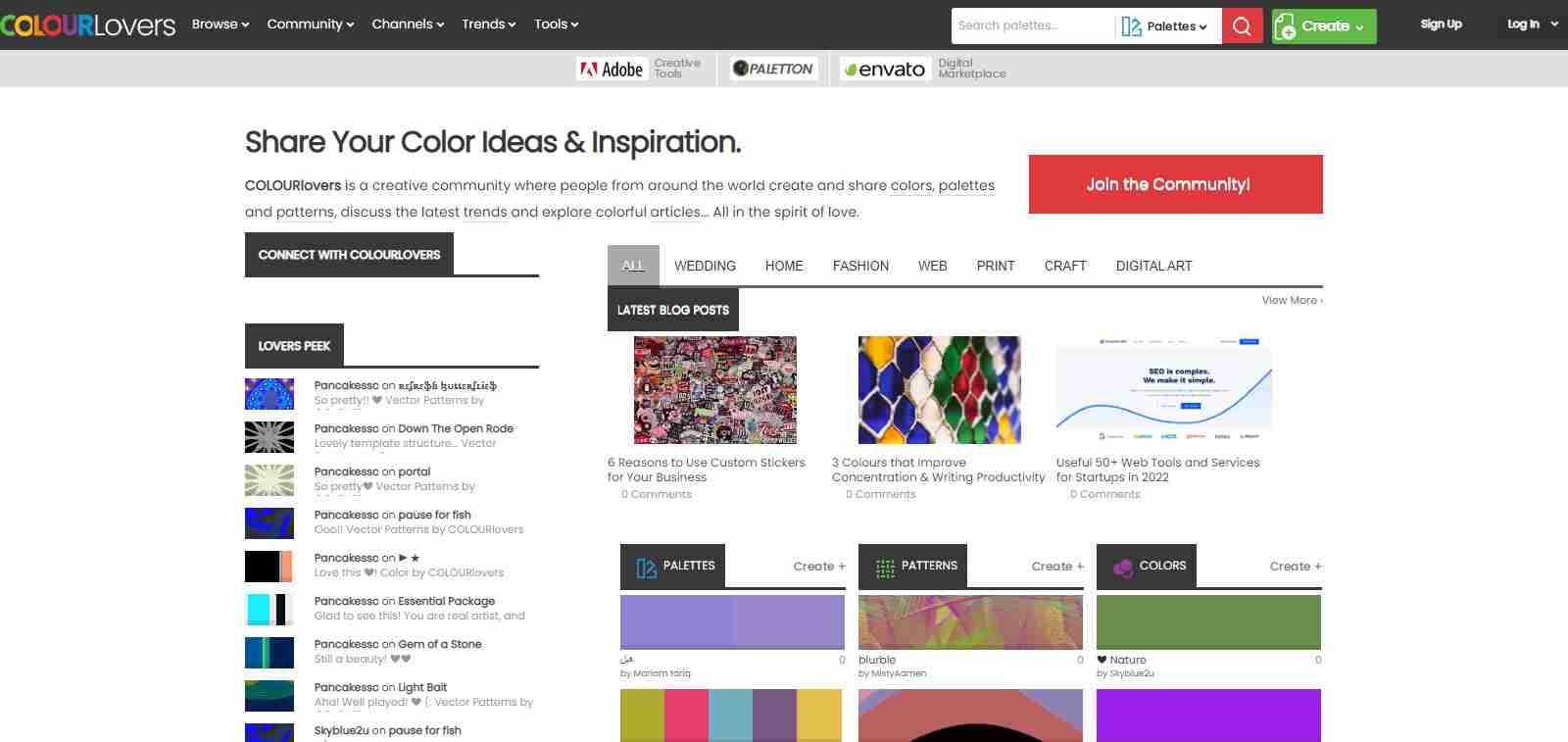
1. ColourLovers
W serwisie ColourLovers artyści dzielą się swoimi dziełami, tworząc społeczność, która zapewnia projektantom wystarczające zasoby do ich pracy. Oprócz palet kolorów można tu znaleźć schematy, układy, rysunki, instrukcje robocze, a nawet wpisy na blogach.
Przejdź do serwisu: ColourLovers

2. Kolor Hexa
Color Hexa to generator palet kolorów HTML o dużej skali. Narzędzie to działa jak cyfrowa encyklopedia, dzięki której można znaleźć odcień, który najbardziej odpowiada użytkownikowi. Za każdym razem, gdy dodasz wartości do swojej wyszukiwarki, Color Hexa pokaże Ci powiązane informacje, dzięki czemu będziesz mógł poszerzyć swoje spektrum kolorów.
Przejdź do serwisu: Color Hexa

3. Adobe Color
Adobe Color to bezpłatne narzędzie, za pomocą którego można skanować obrazy w celu wyodrębnienia ich kodów kolorów i tworzenia spersonalizowanych palet kolorów html. Ekosystem firmy Adobe jest już znany w branży projektowej ze swojej jakości i doskonałej funkcjonalności, dlatego nie bój się sięgać po ten generator palet kolorów HTML, gdy tylko go będziesz potrzebować.
Przejdź do serwisu: Adobe Color

4. Adobe Capture
Adobe Capture to naprawdę ciekawa funkcja mobilna, ponieważ dzięki niej można robić zdjęcia rzeczywistego świata i wydobywać z niego paletę kolorów. Ponadto, ponieważ jest to część pakietu Adobe, wszystkie kolory zostaną zapisane we wspólnej bibliotece.
Przejdź do serwisu: Adobe Capture

5. Colormind
Colormind tworzy paletę kolorów i odwzorowuje ją, abyś mógł zobaczyć, jak będzie wyglądać na Twojej stronie internetowej. Ten generator palety kolorów html do budowania marki jest szeroko stosowany przez projektantów i menedżerów sklepów internetowych - jest przydatny i łatwy w użyciu. Wystarczy tylko wybrać kolory i odcienie oraz zaprogramować symulację na własnej stronie internetowej.
Przejdź do serwisu: Colormind

6. Brand Colors
Brand Colors umożliwia poznanie kodów kolorów ulubionych marek. Ten generator palety kolorów HTML gromadzi informacje od innych firm, aby każdy mógł z nich korzystać. Radzimy sprawdzić, jakie odcienie są stosowane przez marki podobne do Twojej - z pewnością pomoże Ci to w znalezieniu świetnych pomysłów.
Przejdź do serwisu: Brand Colors

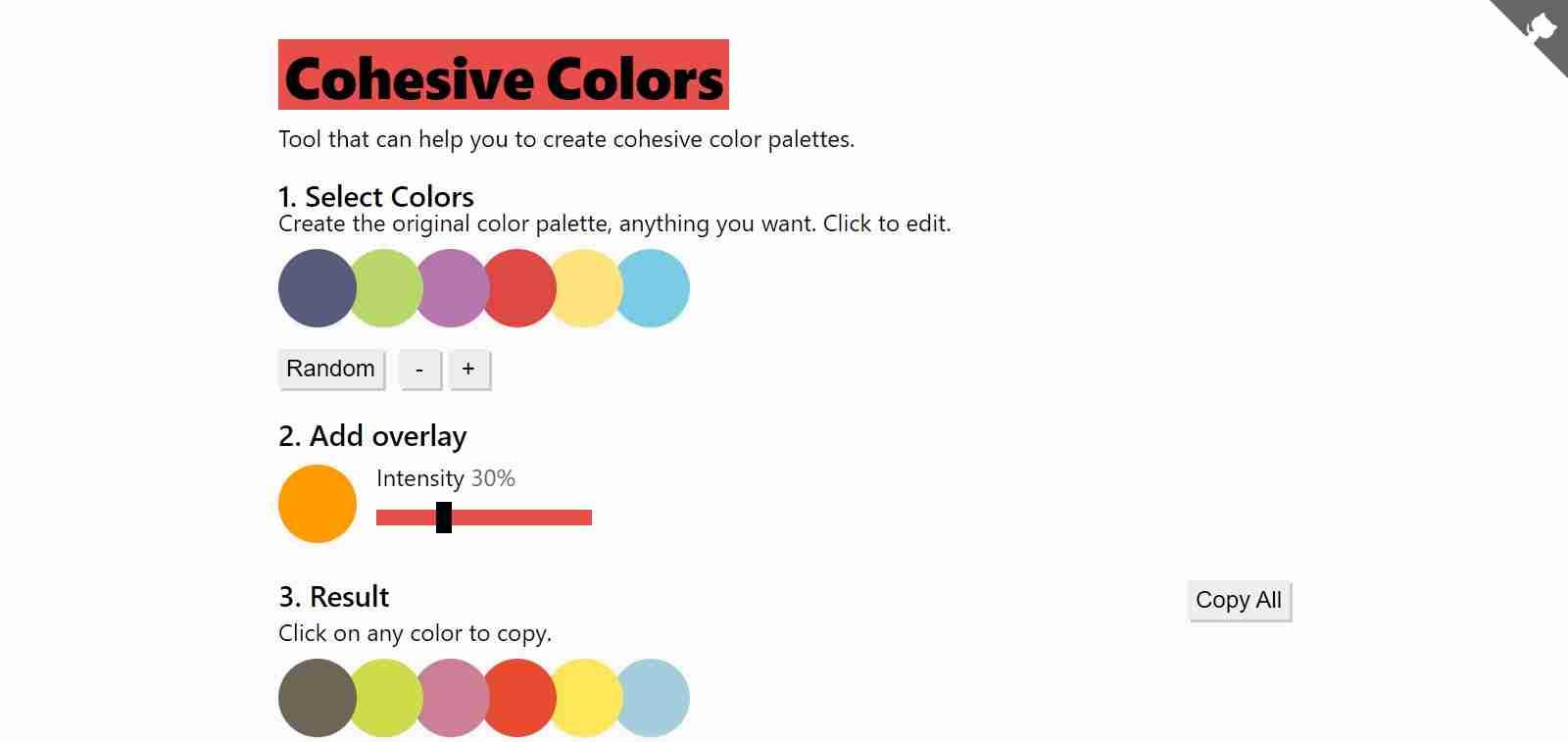
7. Cohesive Colors
Cohesive Colors dostosowuje się do palety kolorów bieżącej witryny, wyświetlając kody tonalne pasujące do marki. Jeśli nie masz jasnego pomysłu, jakich kolorów użyć, ten program może Ci pomóc. Nie wahaj się spróbować.
Przejdź do serwisu: Cohesive Colors

8. ColorHunt
ColorHunt to dynamiczna strona internetowa, która jest codziennie aktualizowana o nowe kody kolorów, tworzone przez społeczność. Istnieje możliwość filtrowania różnych grup tonalnych w celu znalezienia najbardziej odpowiedniej dla danego przypadku. Ten generator palet kolorów HTML jest bardzo skuteczny w znajdowaniu nowych i inspirujących kombinacji.
Przejdź do serwisu: ColorHunt

9. ColourCode
W programie Colour Code wystarczy przesuwać kursor po interfejsie, aby znaleźć pożądany kolor. Następnie można na nim pracować, tworząc własną paletę kolorów.
Przejdź do serwisu: Colour Code

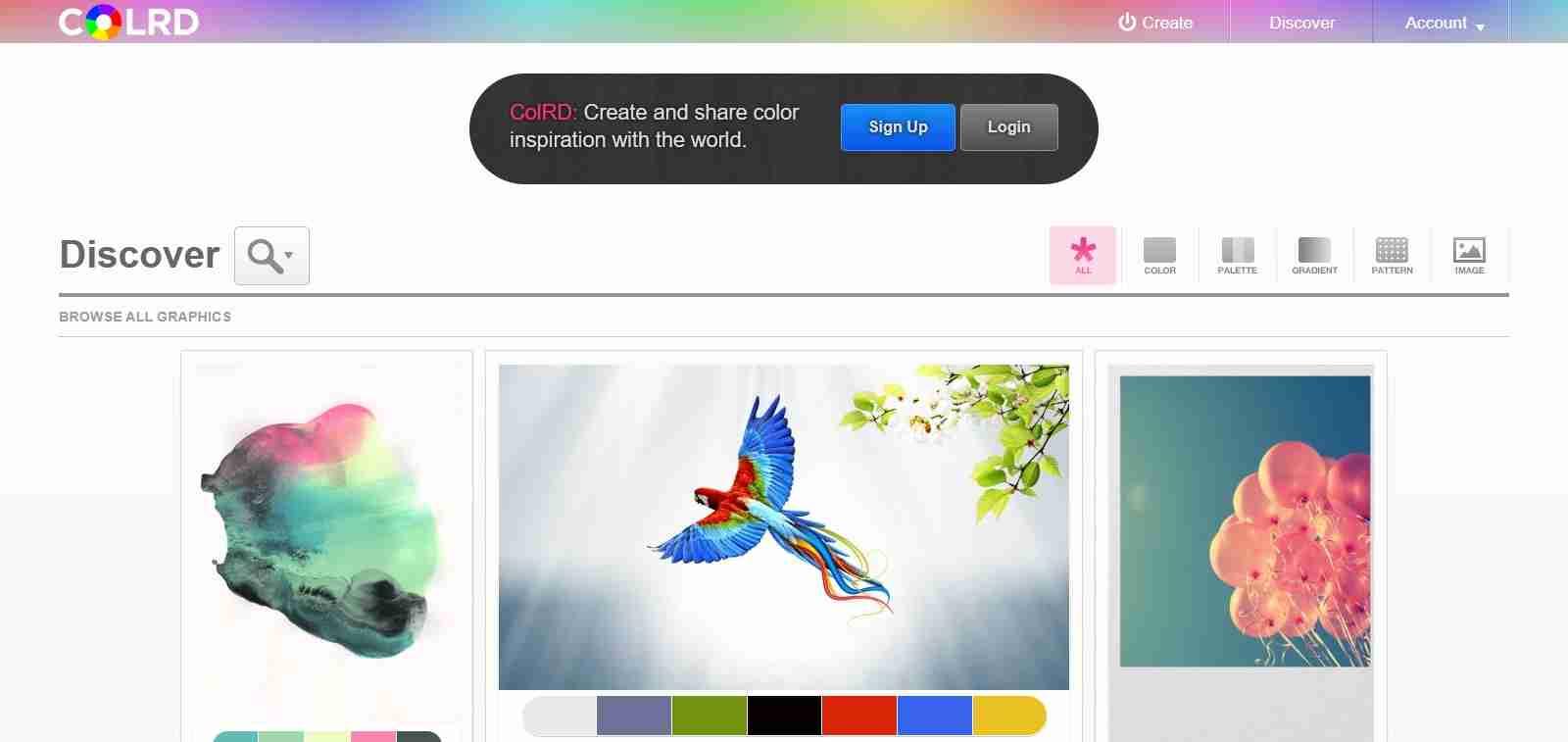
10. ColRD
W ColRD znajdziesz inspirujące projekty i odpowiadające im palety kolorów html, abyś mógł je zastosować na własnej stronie internetowej. Jeśli nie wiesz, jaki obrazek umieścić na stronie głównej, możesz skorzystać z tego narzędzia.
Przejdź do serwisu: ColRD

11. Mudcube Sphere
Mudcube Sphere ma wszystko, czego można oczekiwać od generatora palet kolorów html. Za pomocą tego narzędzia można wyszukać dowolny kod i utworzyć kompletną paletę, bez żadnych ograniczeń. Mimo że jest on dość kompletny pod względem funkcji, jest mniej intuicyjny, dlatego doskonale nadaje się dla osób, które mają już zaawansowane umiejętności projektowania.
Przejdź do serwisu: Mudcube Sphere

12. Khroma
Khroma jest przeciwieństwem Mudcube Sphere. To narzędzie prowadzi użytkowników przez ich preferencje aż do znalezienia potrzebnego im kodu kolorów. Połącz je z tymi narzędziami marketingu cyfrowego, aby zwiększyć konwersję swoich działań reklamowych!
Przejdź do serwisu: Khroma

13. Palettr
Palettr ma bardzo ciekawą funkcję, dzięki której potrafi wyodrębnić palety kolorów według motywów. Nie wiesz, jakich odcieni użyć? Wpisz słowo najbardziej związane z Twoją działalnością i pozwól, aby to fantastyczne narzędzie udzieliło Ci porady.
Przejdź do serwisu: Palettr

14. Palettable
Palettable symuluje prawdziwą paletę kolorów, dzięki czemu można ocenić charakterystykę tonalną każdego koloru na pełnym ekranie. Można łączyć kilka kolorów, stosować się do sugestii narzędzia lub dodawać własne kody. Wszystko to, jak mówimy, w edytowalnej tabeli cyfrowej.
Przejdź do serwisu: Palettable

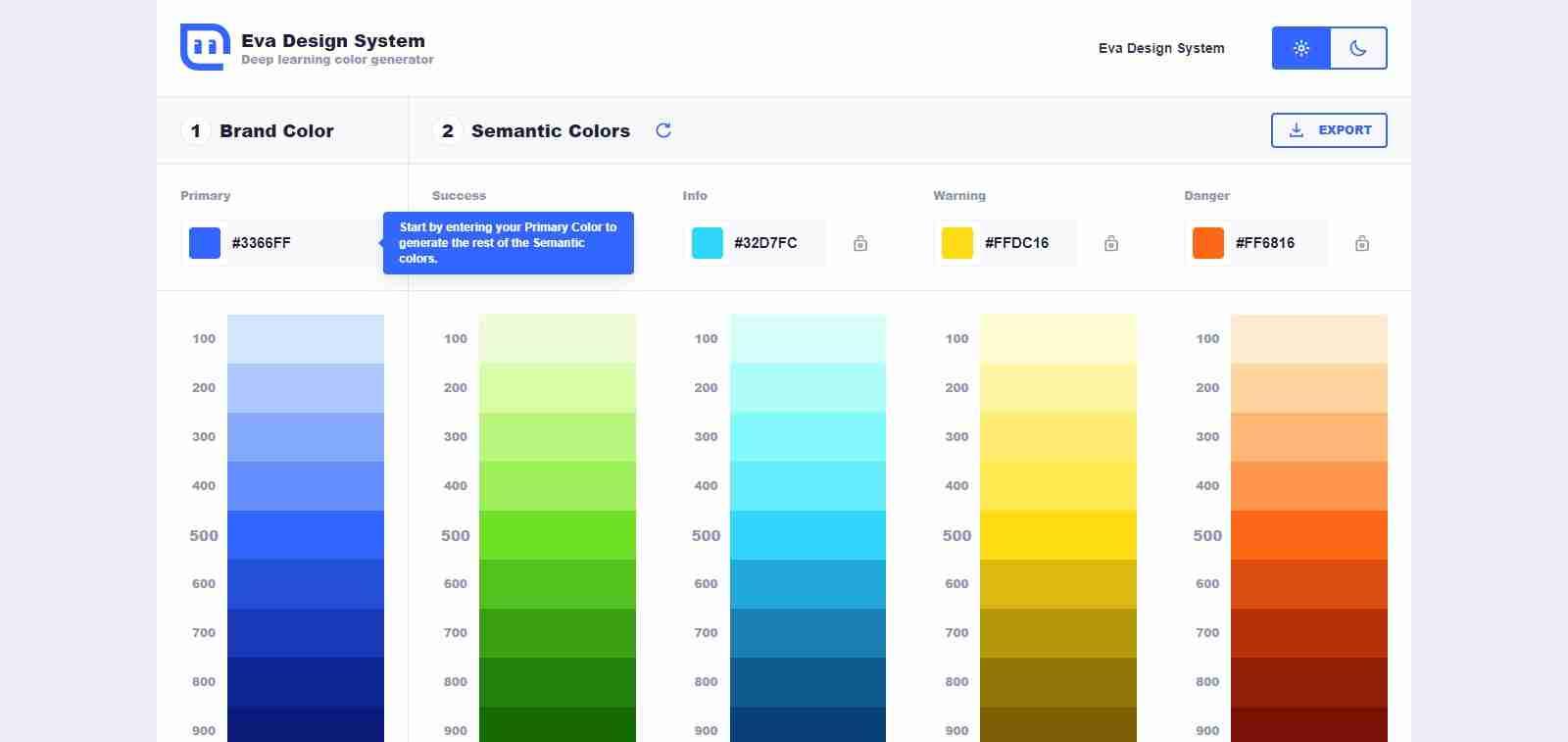
15. Eva Design System
Interfejs roboczy Eva Design Systema składa się z pięciu kolumn z nowymi, różnymi odcieniami, dzięki czemu można wypróbować kombinacje według własnych upodobań. Umożliwia to tworzenie złożonych kombinacji, które są rzadko stosowane przez konkurencję, w celu wyróżnienia marki.
Przejdź do serwisu: Eva Design Systema

Oznakowanie sklepu internetowego
Zachowanie wizerunku i stylu marki na etapie po dokonaniu płatności jest bardzo ważne dla konwersji w eCommerce. Należy pamiętać, że są one ostatnim etapem procesu zakupowego i to one najprawdopodobniej zadecydują o zadowoleniu klienta.
FAQ
Co to jest generator palety kolorów HTML?
Generatory palet kolorów HTML to specjalistyczne programy do projektowania stron internetowych. Ich zadaniem jest generowanie odcieni, dzięki którym można zoptymalizować strategię budowania marki. Dzięki temu, oddziaływanie na markę będzie znacznie skuteczniejsze, a sprzedaż wzrośnie.
Co to jest szesnastkowa paleta kolorów?
Kolory szesnastkowe składają się z kodów, których wartość odpowiada intensywności koloru, jaki będzie wyświetlany na ekranie. Szesnastkowa paleta kolorów jest zatem zbiorem kodów kolorów stosowanych w przestrzeni cyfrowej.